Library of native and customizable UI controls for building iPhone and iPad apps.
This app shows scenarios developers can achieve using Telerik UI for iOS. Browse the examples to get first-hand experience with the suite. A Source code preview is available for every example.
Telerik UI for iOS key components:
Alert
The Alert is a pop-up which allows you to display custom content – text, image or any other UIView. The control is easy to use and it takes only a few lines of code to change the appear/disappear effect choosing from the several preset animations.
AutoCompleteTextView
With AutoCompleteTextView your end-users can type faster. The control gives them suggestions, based on the characters they’ve already typed. This is useful in various situations such as choosing from a list of airports or a list of known recipients.
Calendar
The Calendar for iOS is a highly customizable calendar component that offers different view modes, animations, great performance and customization options. Its EventKit data source helper allows for easy importing of events from the device. Features at a glance:
•Week, Month and Year views
•Single, Multiple and Range date Selection
•Support for EventKit Events
•Localization
•Flexible Styling API
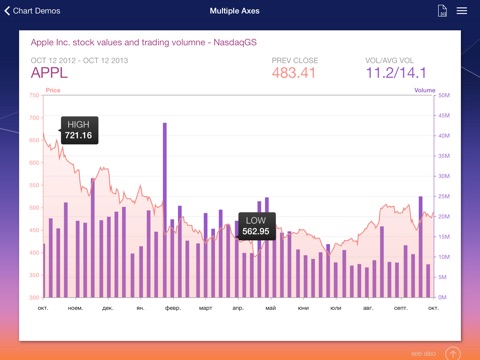
Chart
A versatile charting component that offers full customization, great performance and intuitive object model. Its API allows creating complex charts with stunning animations and appearance. Features at a glance:
•10+ Chart Types: Column, Bar, Range Column/Bar, Pie, Doughnut, Line, Spline, Line Area, Spline Area, Scatter and Stacked Charts, Candlestick and OHLC, Financial Indicators
•Axes: Numeric, Categorical, Date/Time, Logarithmic
•Fully Customizable
•Animations and Interactivity
DataSource
TKDataSource is a non-visual component that consumes data from various sources. It supports data shaping operations like sorting, filterign and grouping. It adopts the most used data enabled UI controls in iOS: UITableView and UICollectionView to automate the presentation of its data. TKDataSource works perfectly with TKListView, TKChart and TKCalendar too. It supports:
•Various data source types - arrays, dictionaries, JSON data
•Filtering, sorting, grouping
•Cells Swipe
•Grouping
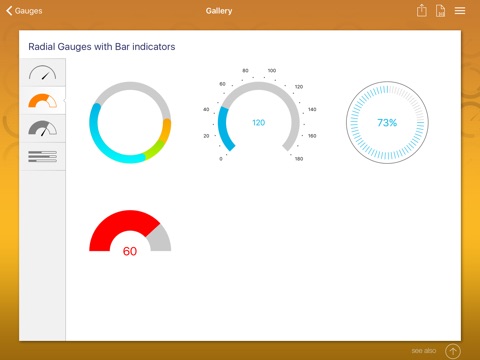
Gauges
The Gauge control stretches the data visualization capabilities of UI for iOS allowing you to present numeric values over a circular or a linear scale. The Gauges are a great way to illustrate the magnitude of a value in a given range of upper and lower bounds. This could speed, distance, temperature or progress of a process.
ListView
The ListView for iOS provides the most frequently used functionalities associated with a ListView scenario in one and the same framework eliminating the overhead of integrating multiple solutions from different authors. To make working with data easier for developers, the control works seamlessly with the Telerik DataSource control, which serves as a mediator between the raw data that needs to be displayed and the UI component. The features at a glance are:
•Different layout modes
•UI virtualization
•Pull-to-refresh
•Load-on-demand
•Selection
•Cells reorder
•Cells swipe
•Grouping
SideDrawer
The SideDrawer for iOS steps on the popular navigation pattern where you can access all your application screens from a single sliding menu. Polished effects and transitions are two major advantages of Telerik SideDrawer which are available out-of-the-box. The control is highly customizable and slides in from all four sides of the screen. What also distinguishes the Telerik SideDrawer control is that its items’ content is not limited to navigation options; it can serve arbitrary content. Features at a glance:
•Supported transition effects: Push, Reveal, Reverse Slide Out, Slide Along, Slide In On Top, Scale Up, Fade In
•Support for custom content - you can place not just menu items, but images, etc.
•Section headers
Common for UI for iOS
•iOS7+
•Swift 2.0
•First-class support